Using movement thoughtfully to guide users through their financial journey
Our job wasn’t just to add animation to Credit Karma products and destinations. We had to use motion with intent to enhance the user experience and make the user journey more seamless. We also had to educate internal teams on mechanical usage and establish principles that would guide the use of motion with purpose.



Every movement has its own purpose
Systems are effective for consistency in application, but when merging a brand’s visual identity with an entirely new system, governance is key. So we built companion usage guidelines that outlined pillars and principles of usage, as well as guidance on component-level implementation. We married the physiological with the mechanical to articulate system use that could be understood and effectively utilized.

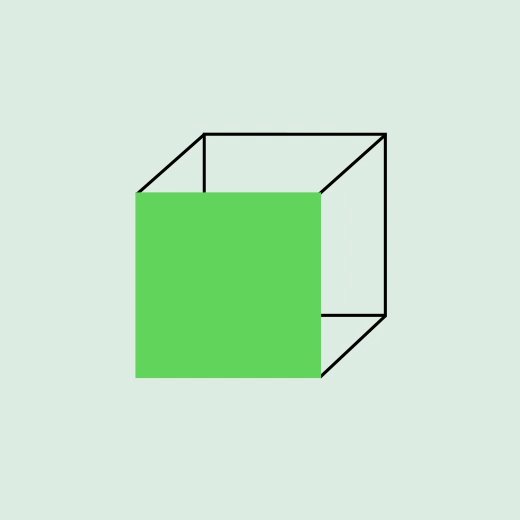
Depth

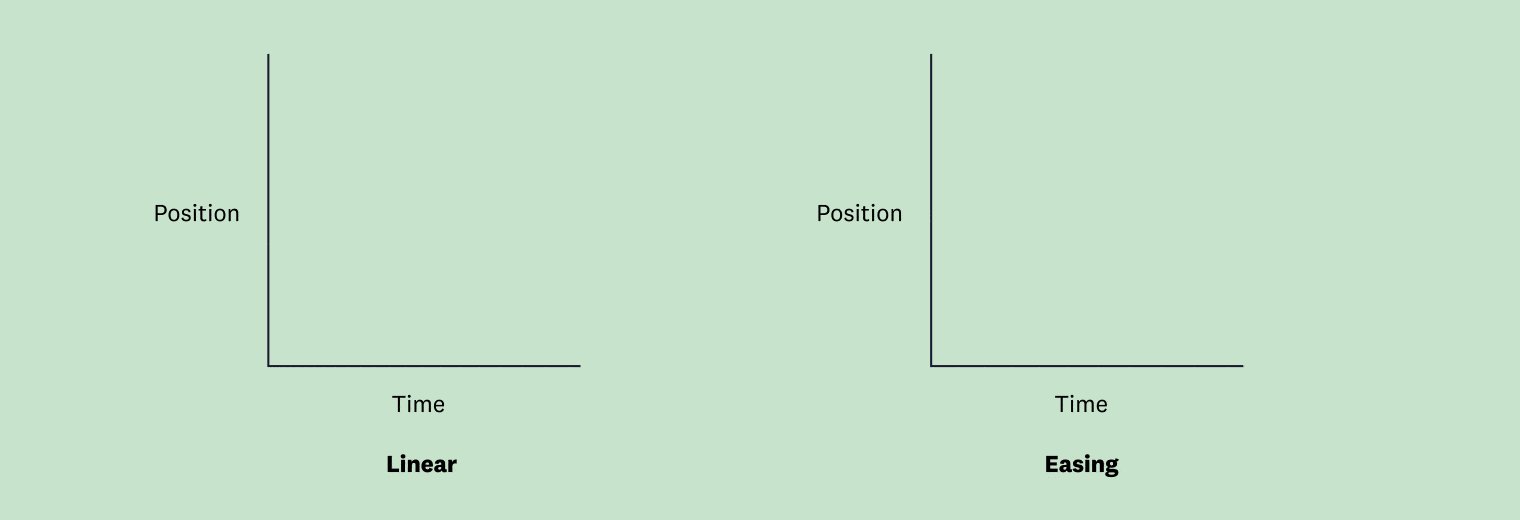
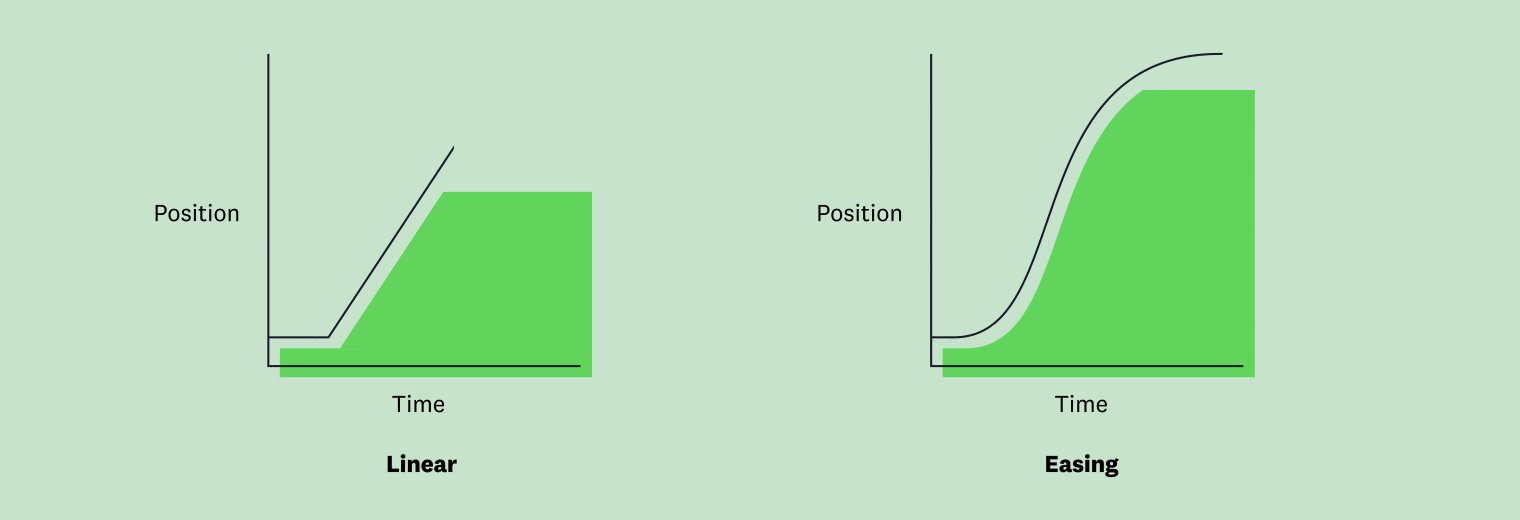
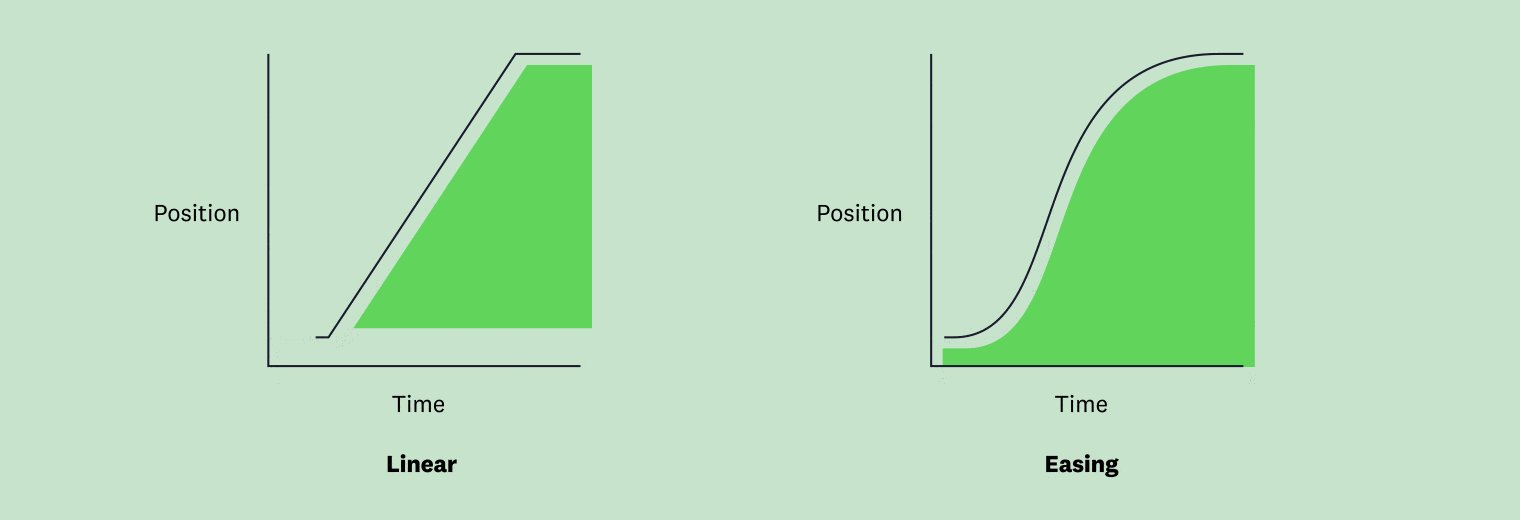
Easing

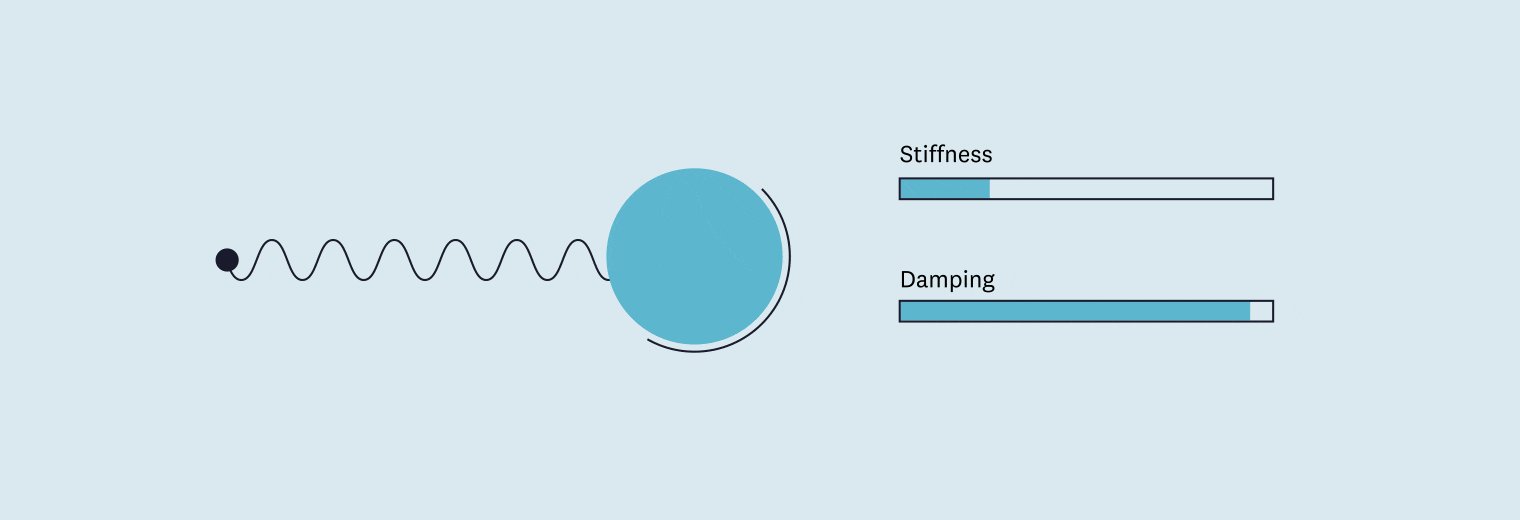
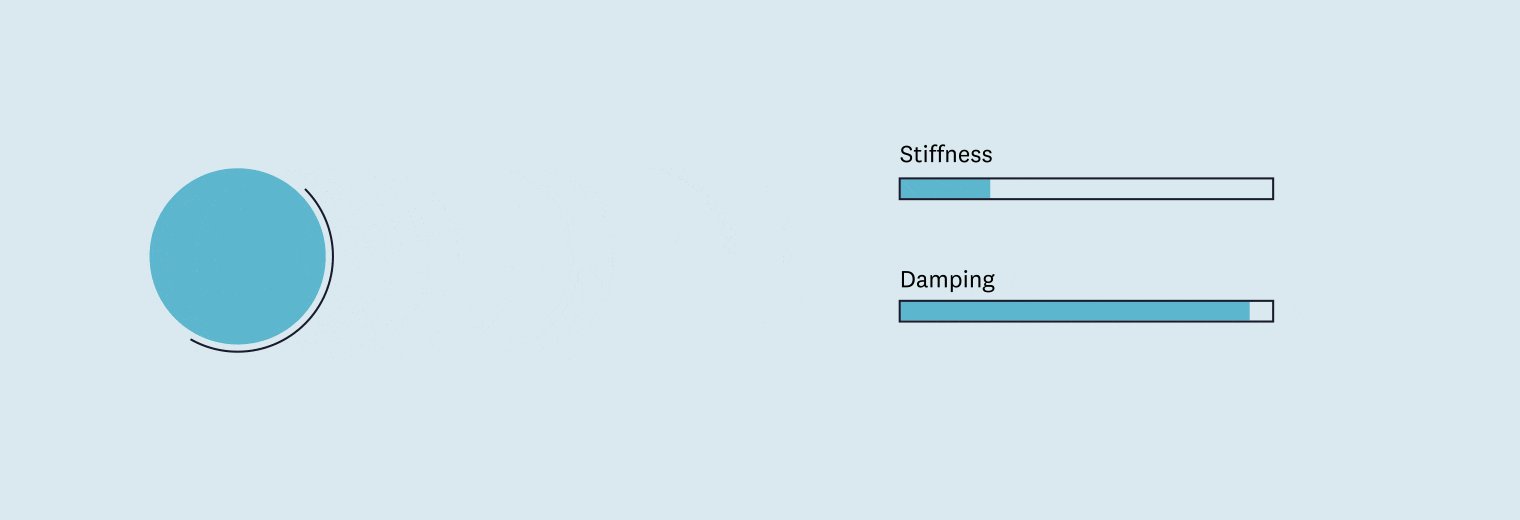
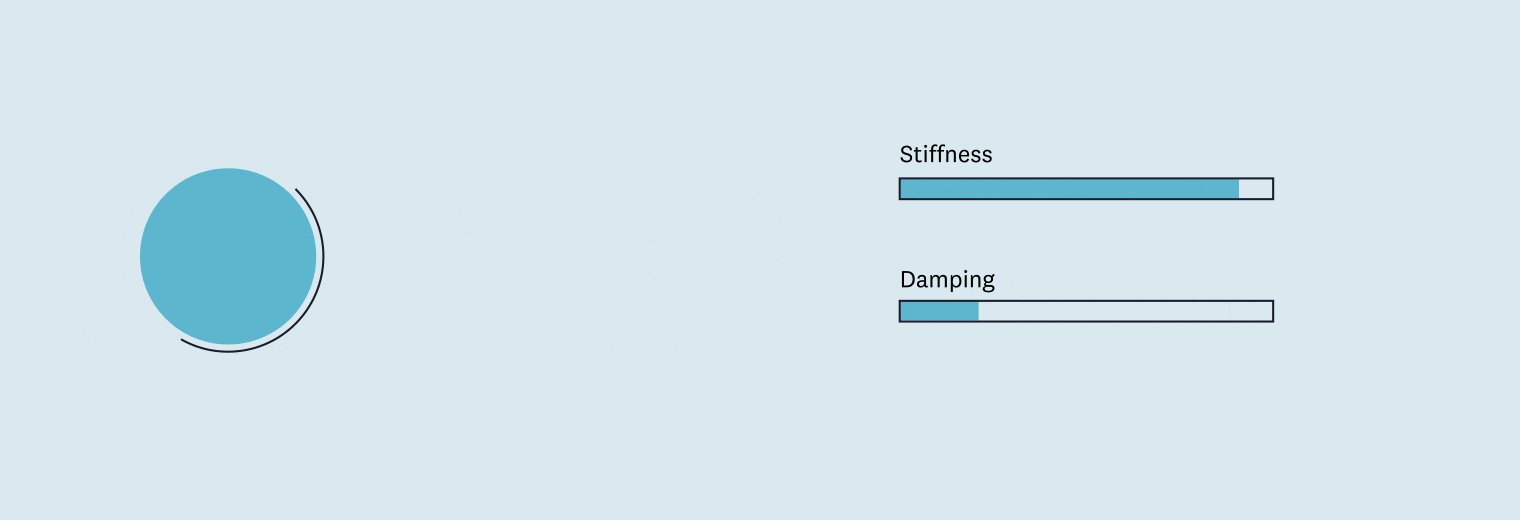
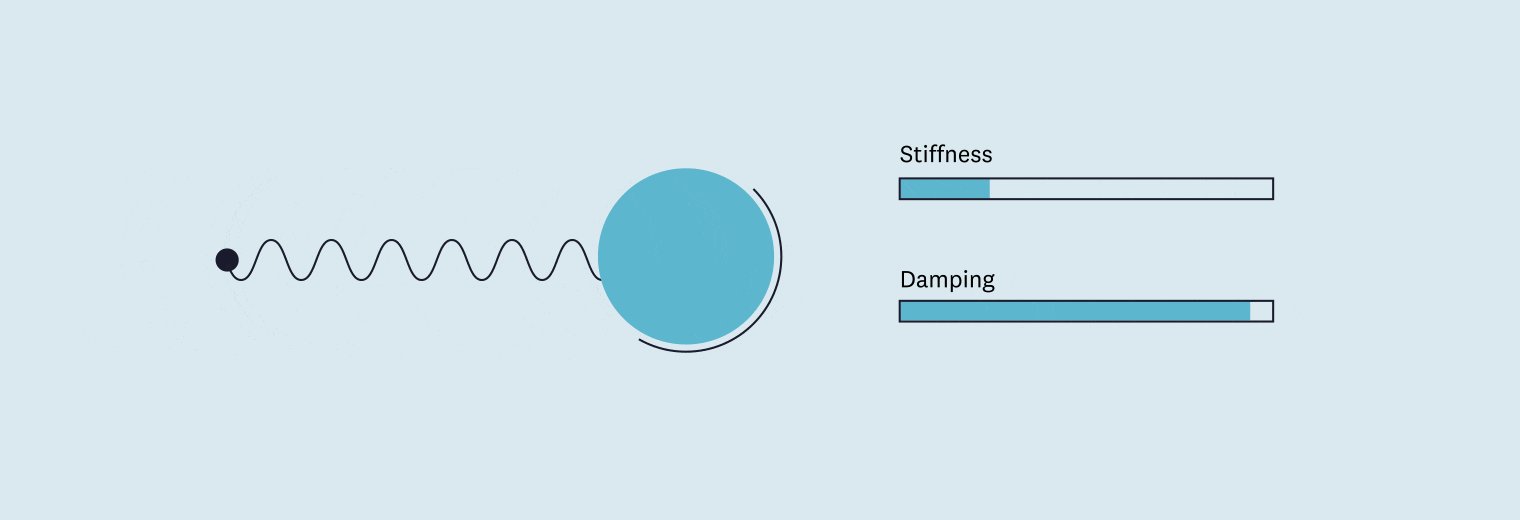
Spring
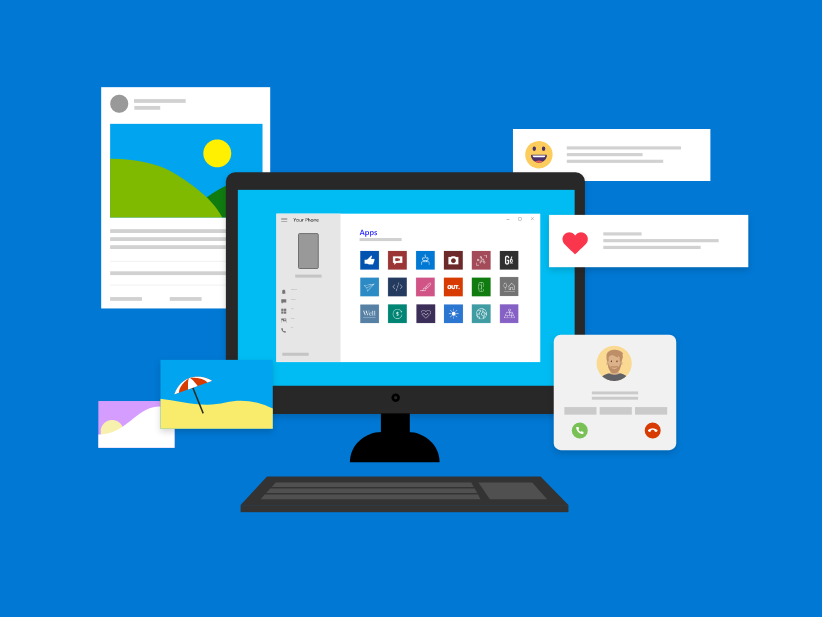
Putting the system into practice
Once we established the high-level systems, we needed to demonstrate their implementation across all the
core components.
core components.
Our guidelines included relevant component-level examples that lived alongside the mechanical details. They provided real-world context to those designing and developing new components and features for Credit Karma products and experiences moving forward.